Vue Argon Dashboard PRO 
Start your development with a premium dashboard for Bootstrap 4 and Vue.js. Argon perfectly combines reusable HTML, Vue.js and modular CSS with a modern styling and beautiful markup throughout each HTML template in the pack.
Fully Coded Components
Vue Argon Dashboard PRO is built with over 100 individual components, giving you the freedom of choosing and combining. All components can take variations in colour, that you can easily modify using SASS files.
You will save a lot of time going from prototyping to full-functional code, because all elements are implemented. This Dashboard is coming with prebuilt examples, so the development process is seamless, switching from our pages to the real website is very easy to be done.
Every element has multiple states for colors, styles, hover, focus, that you can easily access and use.
Complex Documentation
Each element is well presented in a very complex documentation. You can read more about the idea behind this dashboard here. You can check the components here and the foundation here.
Example Pages
If you want to get inspiration or just show something directly to your clients, you can jump start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project.
Special thanks
During the development of this dashboard, we have used many existing resources from awesome developers. We want to thank them for providing their tools open source:
- @fullcalendar/core v4.0.1
- @fullcalendar/daygrid v4.0.1
- @fullcalendar/interaction v4.0.1
- @fullcalendar/vue
- chart.js v2.7.1
- dropzone v5.5.1
- nouislider v12.1.0
- vue v2.6.10
- bootstrap v4.3.1
- vee-validate v2.2.4
- vue2-transitions v0.2.3
Let us know your thoughts below. And good luck with development!
Table of Contents
- Versions
- Demo
- Quick Start
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Technical Support or Questions
- Licensing
- Useful Links
Versions
| HTML | Laravel | NodeJS | React | Vue |
|---|---|---|---|---|
 |
 |
 |
 |
 |
Demo
| Dashboard Page | Alternative Dashboard Page | Calendar Page | Widgets Page |
|---|---|---|---|
 |
 |
 |
 |
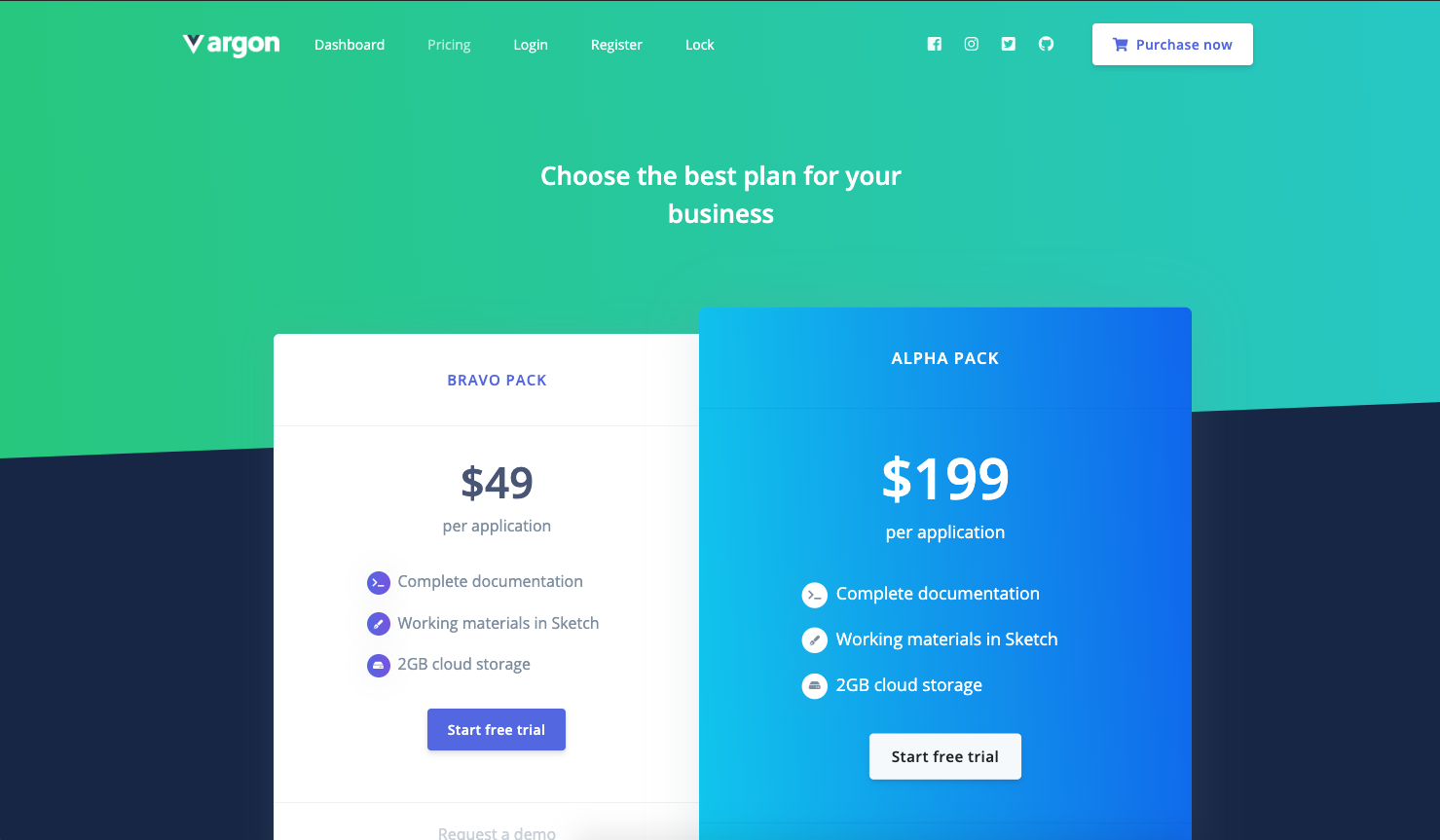
| Pricing Page | Login Page | Profile Page |
|---|---|---|
 |
 |
 |
Quick start
Quick start options:
- Buy from Creative Tim
Documentation
The documentation for the Vue Argon Dashboard PRO is hosted at our website.
File Structure
Within the download you'll find the following directories and files:
|-- vue-argon-dashboard-pro
|-- App.vue
|-- main.js
|-- polyfills.js
|-- assets
| |-- css
| | |-- nucleo
| |-- sass
| |-- argon.scss
| |-- core
| |-- custom
| |-- _components.scss
| |-- _functions.scss
| |-- _mixins.scss
| |-- _utilities.scss
| |-- _variables.scss
| |-- _vendors.scss
|-- components
| |-- Badge.vue
| |-- BaseAlert.vue
| |-- BaseButton.vue
| |-- BaseDropdown.vue
| |-- BaseHeader.vue
| |-- BasePagination.vue
| |-- BaseProgress.vue
| |-- BaseSwitch.vue
| |-- BaseTable.vue
| |-- CloseButton.vue
| |-- LoadingPanel.vue
| |-- Modal.vue
| |-- NavbarToggleButton.vue
| |-- Slider.vue
| |-- index.js
| |-- Breadcrumb
| | |-- Breadcrumb.vue
| | |-- BreadcrumbItem.vue
| | |-- RouteBreadcrumb.vue
| |-- Cards
| | |-- Card.vue
| | |-- StatsCard.vue
| |-- Charts
| | |-- BarChart.js
| | |-- DoughnutChart.js
| | |-- LineChart.js
| | |-- PieChart.js
| | |-- config.js
| | |-- globalOptionsMixin.js
| | |-- optionHelpers.js
| |-- Collapse
| | |-- Collapse.vue
| | |-- CollapseItem.vue
| |-- Feed
| | |-- Comment.vue
| |-- Inputs
| | |-- BaseCheckbox.vue
| | |-- BaseInput.vue
| | |-- BaseRadio.vue
| | |-- DropzoneFileUpload.vue
| | |-- FileInput.vue
| | |-- HtmlEditor.vue
| | |-- IconCheckbox.vue
| | |-- TagsInput.vue
| |-- Navbar
| | |-- BaseNav.vue
| | |-- NavbarToggleButton.vue
| |-- NotificationPlugin
| | |-- Notification.vue
| | |-- Notifications.vue
| | |-- index.js
| |-- SidebarPlugin
| | |-- SideBar.vue
| | |-- SidebarItem.vue
| | |-- index.js
| |-- Tabs
| | |-- Tab.vue
| | |-- Tabs.vue
| |-- Timeline
| | |-- TimeLine.vue
| | |-- TimeLineItem.vue
| |-- WorldMap
| |-- AsyncWorldMap.vue
| |-- WorldMap.vue
|-- directives
| |-- click-ouside.js
|-- plugins
| |-- dashboard-plugin.js
| |-- globalComponents.js
| |-- globalDirectives.js
|-- routes
| |-- router.js
| |-- routes.js
| |-- starterRouter.js
|-- util
| |-- throttle.js
|-- views
|-- Charts.vue
|-- Widgets.vue
|-- Calendar
| |-- Calendar.vue
|-- Components
| |-- Buttons.vue
| |-- Cards.vue
| |-- GridSystem.vue
| |-- Icons.vue
| |-- Notifications.vue
| |-- Typography.vue
|-- Dashboard
| |-- ActivityFeed.vue
| |-- AlternativeDashboard.vue
| |-- Dashboard.vue
| |-- LightTable.vue
| |-- PageVisitsTable.vue
| |-- ProgressTrackList.vue
| |-- SocialTrafficTable.vue
| |-- TaskList.vue
| |-- UserList.vue
|-- Forms
| |-- FormComponents.vue
| |-- FormElements.vue
| |-- FormValidation.vue
| |-- FormValidation
| |-- BrowserDefaultsValidation.vue
| |-- CustomStylesValidation.vue
| |-- ServerSideValidation.vue
|-- GeneralViews
| |-- NotFoundPage.vue
|-- Layout
| |-- Content.vue
| |-- ContentFooter.vue
| |-- DashboardLayout.vue
| |-- DashboardNavbar.vue
|-- Maps
| |-- API_KEY.js
| |-- GoogleMaps.vue
| |-- VectorMaps.vue
|-- Pages
| |-- AuthLayout.vue
| |-- Home.vue
| |-- Lock.vue
| |-- Login.vue
| |-- Pricing.vue
| |-- Register.vue
| |-- TimeLinePage.vue
| |-- UserProfile.vue
| |-- UserProfile
| |-- EditProfileForm.vue
| |-- UserCard.vue
|-- Starter
| |-- SampleFooter.vue
| |-- SampleLayout.vue
| |-- SampleNavbar.vue
| |-- SamplePage.vue
|-- Tables
| |-- PaginatedTables.vue
| |-- RegularTables.vue
| |-- SortableTables.vue
| |-- projects.js
| |-- users.js
| |-- users2.js
| |-- PaginatedTables
| | |-- clientPaginationMixin.js
| |-- RegularTables
| |-- CheckboxColoredTable.vue
| |-- CheckboxTable.vue
| |-- DarkTable.vue
| |-- InlineActionsTable.vue
| |-- LightTable.vue
| |-- StripedTable.vue
| |-- TranslucentTable.vue
|-- Widgets
|-- CalendarWidget.vue
|-- CreditCard.vue
|-- MembersCard.vue
|-- PaypalCard.vue
|-- ProgressTrackList.vue
|-- StatsCards.vue
|-- TaskList.vue
|-- TimelineCard.vue
|-- VectorMapCard.vue
|-- VisaCard.vue
Browser Support
At present, we officially aim to support the last two versions of the following browsers:
Resources
- Live Preview
- Buy Page: https://www.creative-tim.com/product/vue-argon-dashboard-pro?ref=github-ad-pro-vue
- Documentation is here
- License Agreement: https://www.creative-tim.com/license?ref=github-ad-pro-vue
- Support: https://www.creative-tim.com/contact-us?ref=github-ad-pro-vue
- Issues: Github Issues Page
- Vue Argon Dashboard- demo
- For Front End Development - Vue Argon Design System
Reporting Issues
We use GitHub Issues as the official bug tracker for the Vue Argon Dashboard PRO. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Argon Dashboard PRO. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
Technical Support or Questions
If you have questions or need help integrating the product please contact us instead of opening an issue.
Licensing
- Copyright 2018 Creative Tim (https://www.creative-tim.com?ref=github-ad-pro-react)
- Creative Tim license
Useful Links
-
More products from Creative Tim
-
Freebies from Creative Tim
-
Affiliate Program (earn money)
Social Media
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim
Google+: https://plus.google.com/+CreativetimPage
Instagram: https://instagram.com/creativetimofficial